セリフジェネレーター
- 合成したいスクリーンショット(SS)を選択
文字装飾ガイド
入力した文字はHTMLタグのstyle属性で装飾をすることができます。
タグはすべて半角英数字で書きます。
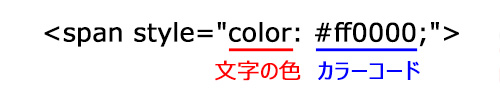
文字を<span style="">~</span>で囲い、「""」の間にどんな風に装飾するかを書きます。
「""」の間は「どこを:どうする;」という形で記述します。「どこを」の部分をプロパティといい、「どうする」の部分を値といいます。
下記の例では「color」プロパティに「#ff0000」値を指定し、文字の色を変更しています。 文字の色はカラーコードを変更すると違う色になります。
文字の色はカラーコードを変更すると違う色になります。
下記はカラーコードのサンプルです。- #000000
- #ffffff
- #ff0000
- #0000ff
- #ffff00
- #008000
- #800080
- #a52a2a
- #808080
- #ffc0cb
- #dc143c
- #1e90ff
- #ffd700
- #008b8b
- #6633cc
- #d2691e
- #c0c0c0
- #ff00ff
- #fa8072
- #87cefa
- #ffa500
- #5f9ea0
- #4b0082
- #b8860b
知識があればもっと自由にカスタマイズすることが可能です♪タグの記述<span style="color:#ff0000;">赤文字になります</span>
実際の表示赤文字になりますタグの記述<span style="color:#0000ff;">青文字になります</span>
実際の表示青文字になりますタグの記述<span style="font-weight:bold;">太文字になります</span>
実際の表示太文字になりますタグの記述<span style="font-weight:bold; color:#6633cc; background:#ffff90;">同時に複数のプロパティを指定することもできます</span>
実際の表示同時に複数のプロパティを指定することもできます
style属性のプロパティについてはこちらのサイトを参照してください。※外部サイトに飛びます。
カラーコードはこちらのサイトを参照してください。※外部サイトに飛びます。文字装飾ガイド
- フキダシ1フキダシ2フキダシ3フキダシ4
- フキダシ1:左から% 上から%
- フキダシ2:左から% 上から%
- フキダシ3:左から% 上から%
- フキダシ4:左から% 上から%































































